
WordPress is a great Content Management System (CMS). It lets you easily update content and publish new posts on your website. Over 37.5 million websites are running on WordPress. Some of them are very well-known and huge, like the Telegraph. However, out-of-the-box WordPress is very limited in creating designs and layouts. Creating amazing-looking web pages that are beyond the basics requires coding your template. Coding is not for everyone, it is complex, and even when you hire a professional WordPress developer, it is slow and prone to bugs.
Let's see how Visual Builder can streamline this process without compromising your Website Security and Speed.
A Visual Builder is an add-on for WordPress. It is easy to install and enhances WordPress functionality by providing a feature-rich graphical page builder. In addition, most visual builders come with rich component libraries. Developers can use these ready-made components to create new layouts and templates. The visual builder approach allows developers to create custom layouts in minutes instead of days.
There are two main benefits of visual builders:
1. Shorter Development Time
2. Improved Code Quality

Here is how a visual builder delivers these objectives:
Some websites are managed by expert developers and others by none technical staff, like people in marketing. Either way, using a visual builder provides greater flexibility in managing your web pages. Even if you have limited development skills, you should be able to use existing templates to create new pages and make minor adjustments without relying on your web development agency. If you are an expert, you can do things much faster. Instead of writing every single line of code, you can drag and drop components.
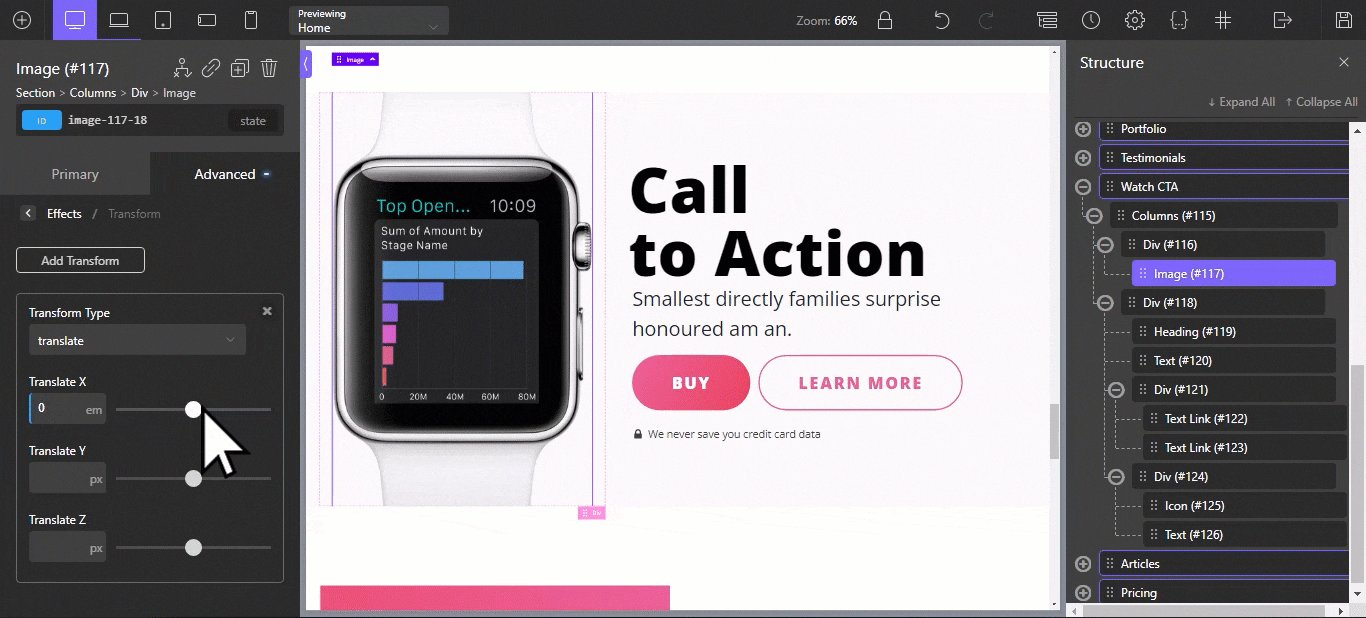
The easy-to-use graphical interface lets you quickly set different settings like font size, position and background with a few clicks. When using a visual builder, you don't need to locate code files, write new lines of code, edit old ones, or check your code for errors; you can deliver changes fast.

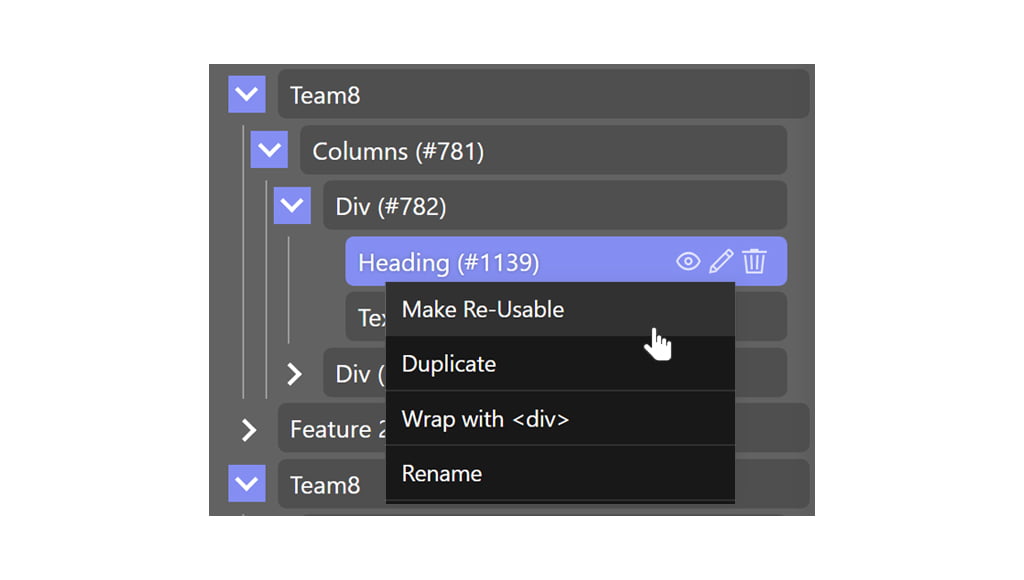
Re-Usability is one of the key things in modern web development. You can dramatically speed up creating new page layouts by reusing components and templates. For example, most visual builders let you copy/paste elements in the web page or even the whole page across different pages on the site. You can also convert a layout into a template and use it on multiple pages.

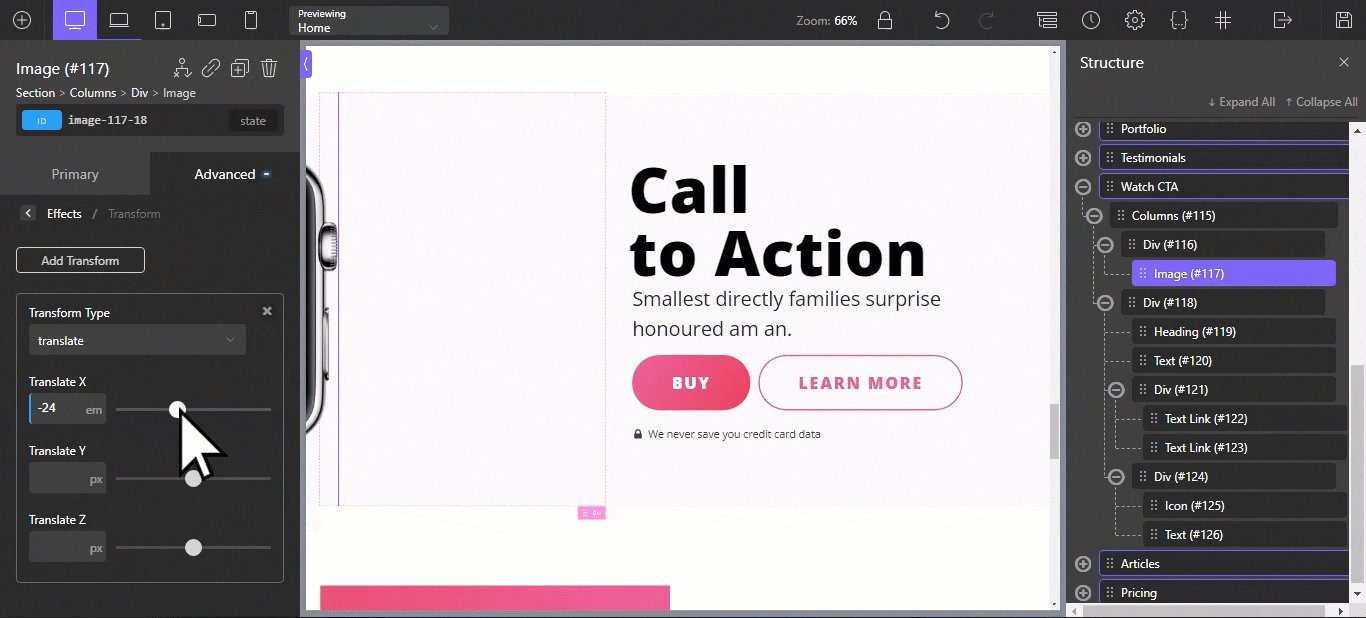
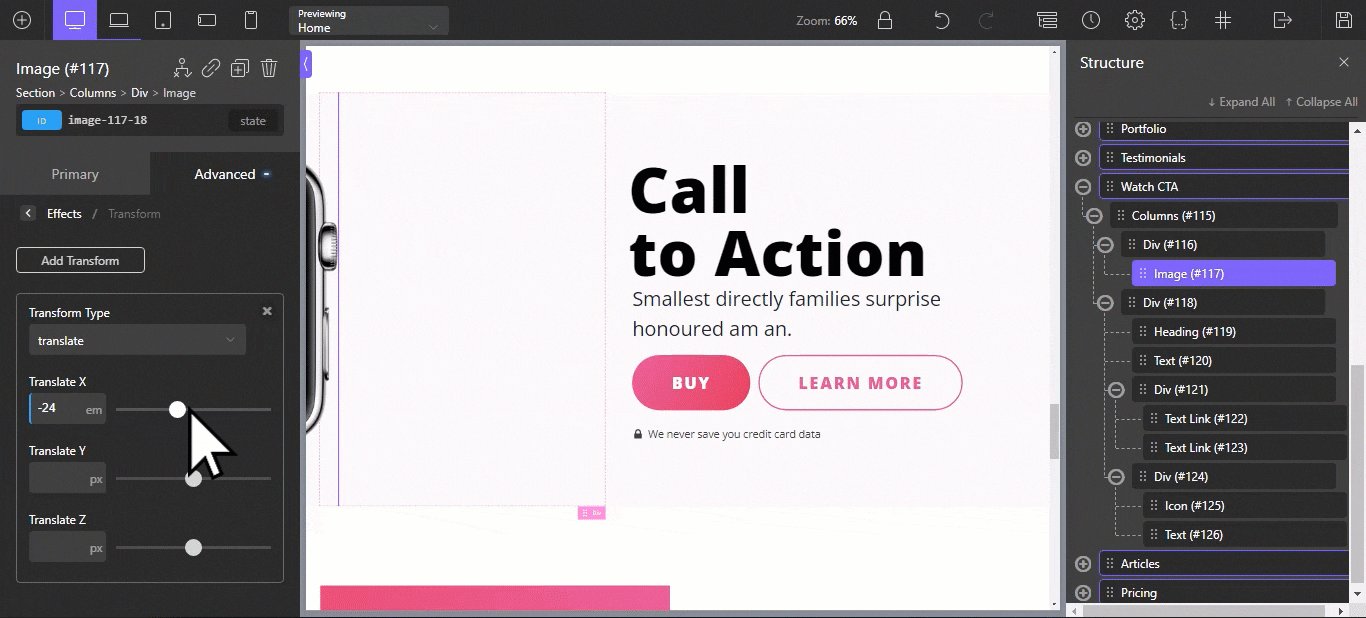
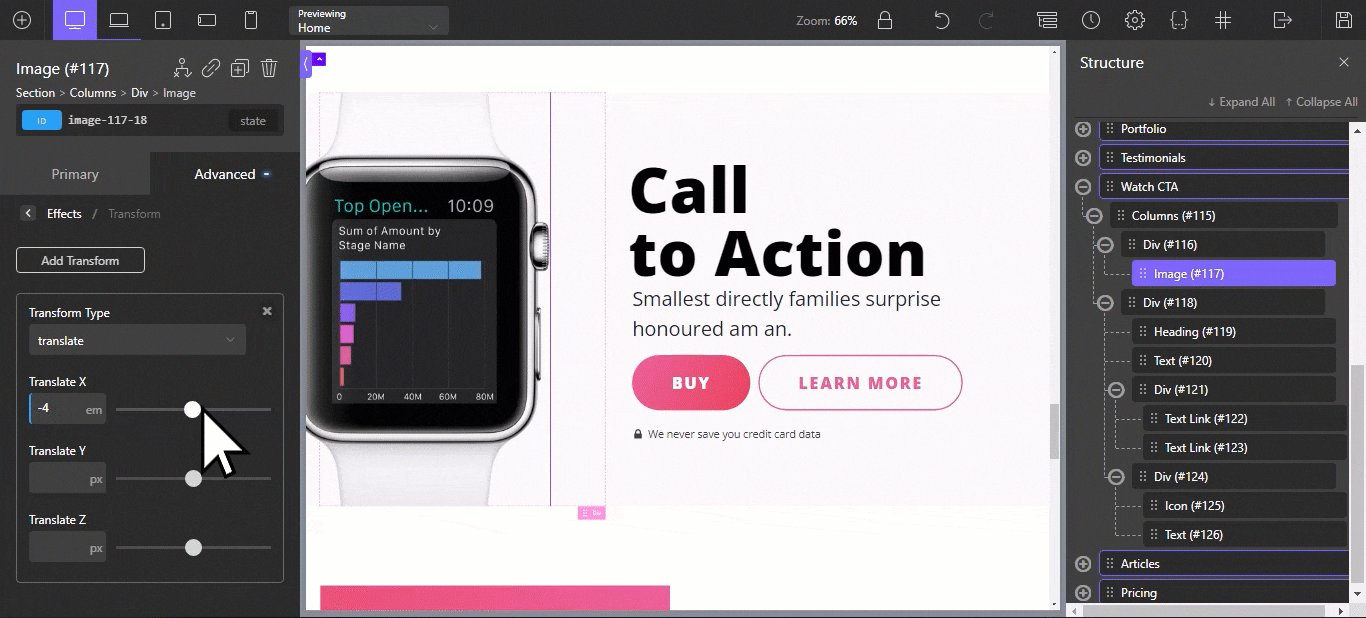
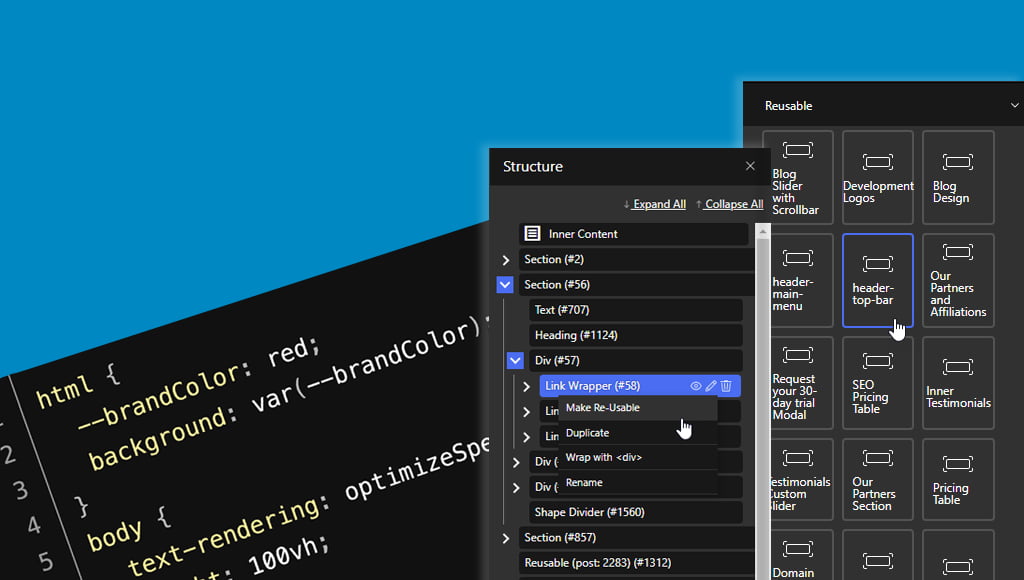
Instead of relying on a theme with limited design components, most visual builders like Oxygen Builder use the component library. A component library has ready-made web page elements to use and customise. You can also create your custom elements and reuse them. Plus, with Oxygen Builder, there are many third-party component providers like Oxymade. Using ready-made elements, your development team can build amazing web pages in minutes instead of days.
If multiple developers write code for your website, your code may get messy and inconsistent over time. However, if you are using a visual builder, most of the code is automatically generated by the builder. Therefore, it provides clean and consistent coding compared to writing custom code.
Some Visual builders like Oxygen go the extra mile and use a framework when generating the code. For example, all the CSS written in Oxygen Builder follow the Tailwind CSS framework. Using a framework, you can further optimise the code and make it easy for everyone to understand. In addition, the CSS framework helps maintain a consistent colour scheme and branding across the site.

Undoubtedly, using a Visual Builder is the way forward for WordPress Development. Among many benefits, the top ones are:
1. Ease of use
2. Consistent and Clean Code
3. Shorter Development Time
All sizes and shapes of WordPress Websites can benefit from a visual builder approach, especially Enterprise Websites. However, Enterprise WordPress Websites are more complex because they have many different layouts, are bigger and have multiple people working on them. Enterprise Websites also have a greater need to publish new pages and designs at a quicker pace. Writing custom code and templates is not up to addressing these challenges. Instead, a visual builder is an answer to these problems.

The main drawback of using WordPress Visual Builders is their processing overhead. It is not wise to speed up the website development at the cost of slowing down your website speed for your visitors. For this reason, Enterprise Websites should carefully select a Visual Builder with minimum overhead and impact.
There are many visual builders for WordPress. The most popular ones are:
1. Oxygen Builder
2. Elementor
3. Divi

There are two reasons why WordPress Websites built using a visual builder perform poorly:
1. Lack of Skills
2. The Visual Builder Itself

A development team should have the right expertise and skills. They need to understand the technical programming and web development concepts even when building a Website using a Visual Builder—for example, creating well-optimised page structures and optimising CSS plus HTML. Just remember, visual builders provide a graphical user interface and a ready-made component library to speed up the development process. But, at its core, it's still writing code in HTML, CSS, PHP and Java Script. So not understanding the core technologies and building a website with a visual builder is like hiring a handyman to build your dream home instead of an expert builder.
Not understanding the web development principle and lacking development skills is why most websites fail to pass the Google Speed and Performance test. It's not something you should take very lightly. A slow website is not good for your business. It will cost you customers and revenue.
The second reason websites developed in visual builders are slow is because of the visual builder itself. There are two types of visual builders, some very resource intense and others not so much. We tried and tested most of the major brands in the market. When selecting a visual builder, you must choose a lightweight and fast one. In our experience, Oxygen Builder is the most superior WordPress visual builder. It is lightweight, and it does not slow down your website.
We strongly favour utilising a Visual builder for WordPress development because of its benefits. It's a great concept, and it has revolutionised WordPress development. However, choosing the right visual builder is important, and speeding up development should never come at the cost of compromising website load time.
Most visual builders companies need to do more work to ensure the ease of development is not at the cost of website performance. To this date, we only recommend using Oxygen Builder for one simple reason: it provides all the benefits without impacting website speed.
At iVersion, we have developed many visually appealing graphic intense websites with Google Speed test scores over 90+ (on mobile and desktop) using Oxygen builder. Check out our work and find out more about our WordPress Development Services.
Get the Right People to Manage your IT
Sign Up and Stay Informed