
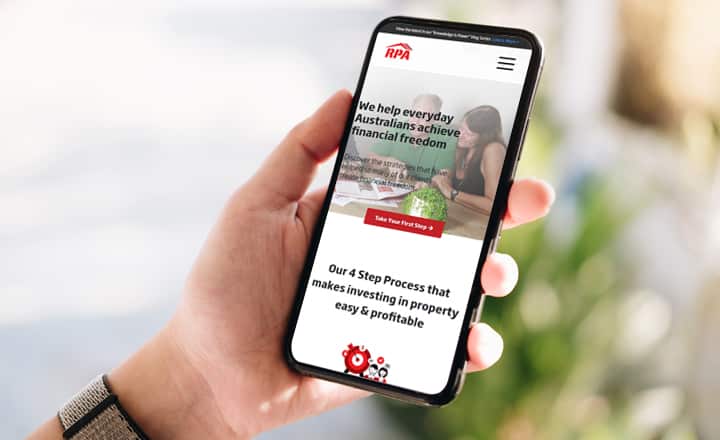
A recent Google data survey shows that more than 70% of internet searches are performed on mobile devices. If you want to generate leads and increase your online sales, make sure your website is mobile responsive. What fits on a mobile phone is perfect for your business.
A mobile responsive website is smart enough to resize itself and fit any device regardless of its type or design. Most web developers and agencies offer mobile responsive websites. Is a mobile responsive site sufficient to catch the eye of 70% of searches?
Most definitely not!
Responsive web is a necessary technology, although most developers don’t utilise it to its full potential. Instead, they use the default approach using responsive web technology to resize everything to fit on a device screen. Your business requires more than a simple resized version to engage customers on a mobile phone, perhaps a tailored mobile design.

People may not buy on a mobile device, but they surf and compare your products and services with other businesses before they walk through your front door. Given that 70% of the users perform searches using mobile devices, a good mobile design is necessary for success. A good mobile-focused design considers every element from a mobile user’s perspective. For example, the sliding banner you display on the desktop version might not be a good idea for a small mobile screen.
Create simple navigation; don’t use multi-level navigation on mobile devices. Multi-level navigations are effective on desktop, but not on the mobile devices. Stick to one or two levels.
Make the clickable elements big enough for the user to be able to spot them and click on them.
Don’t use tabs and hidden layers to hide content and options. It is easier for users to scroll a long page on a mobile phone than tapping on icons to look for information.
Avoid sliding banners on a mobile device; no one is going to wait and see those sliders. Also, the sliding banners are not going to fit properly on the tiny screen.
Most of the time, when you are designing an image gallery for the desktop, you have thumbnails icons, you expect the user to click on a thumbnail to open a full-size image in the popup. Most responsive sites have the same image thumbnails on the mobile version. Stop annoying your end-users.
Set your mobile version in responsive settings to get rid of the thumbnails. Display one image at a time on the screen. It is easier for the user to scroll down on a longer page than tap on a thumbnail to open an image.
You can also replace the pop with a nice image slider that can slide the image left and right. Avoid forcing your visitors to click on the tiny small arrow to slide, let them slide the on the pictures. If it is working for big brands like Instagram, it will work for your business.

Popups are a bad choice for mobile devices. They don’t open properly, they don’t fit, and they are clumsy when you scroll up and down. Nothing is worst than spending so much effort to bring a user to your website, convince them to contact you, but your contact form is like a puzzle. Get rid of Popups. Keeping it simple is best for mobiles.
The key to increasing your sales and conversions from your website is a simple and engaging mobile design. Don’t just resize your desktop size for mobile visitors, tailor your website for mobile phones. Limit taps and avoid clumsy elements. Ensure the content and clickable elements are big enough for the user to see clearly. Don’t use features that are difficult to interact with for mobile users. Remember if your website design works for mobile users, it will work for desktop users as well, not the other way around.
Get the Right People to Manage your IT
Sign Up and Stay Informed