
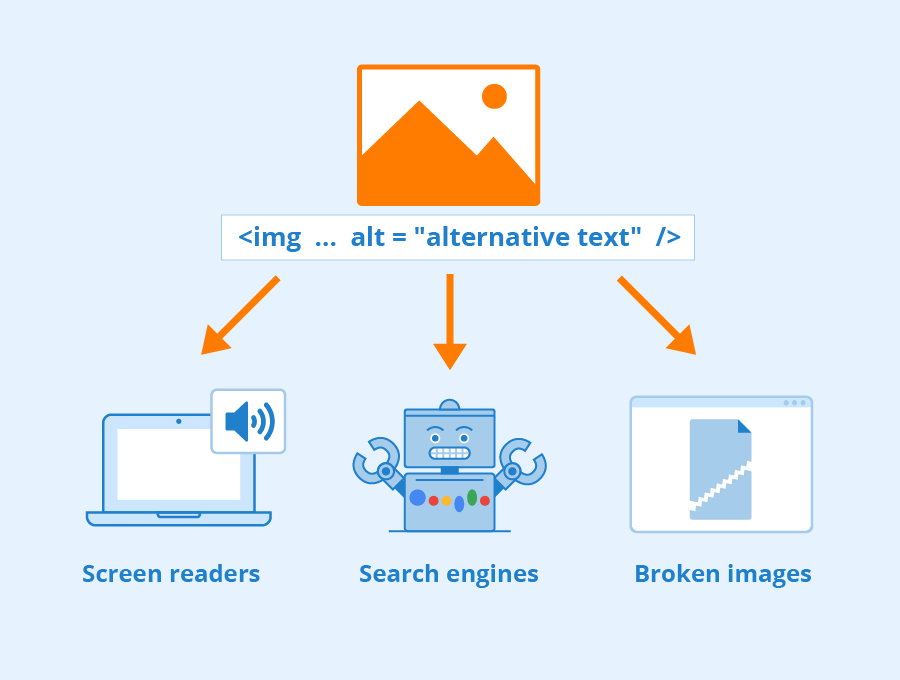
The alt tag describes what an image is about, and it's an essential tool for better website rankings. It’s a text description for an image that allows search bots to index your website. And it’s also a helpful aid for screen readers. So it's a beneficial SEO tactic that can result in more traffic, brand awareness, usability and accessibility, and authority.
How does the alt tag do all these for your SEO? And how do you write effective alt tags for your website images? This blog post will cover the best practices, tips, and tricks you should know to harness the power of alt tags fully.

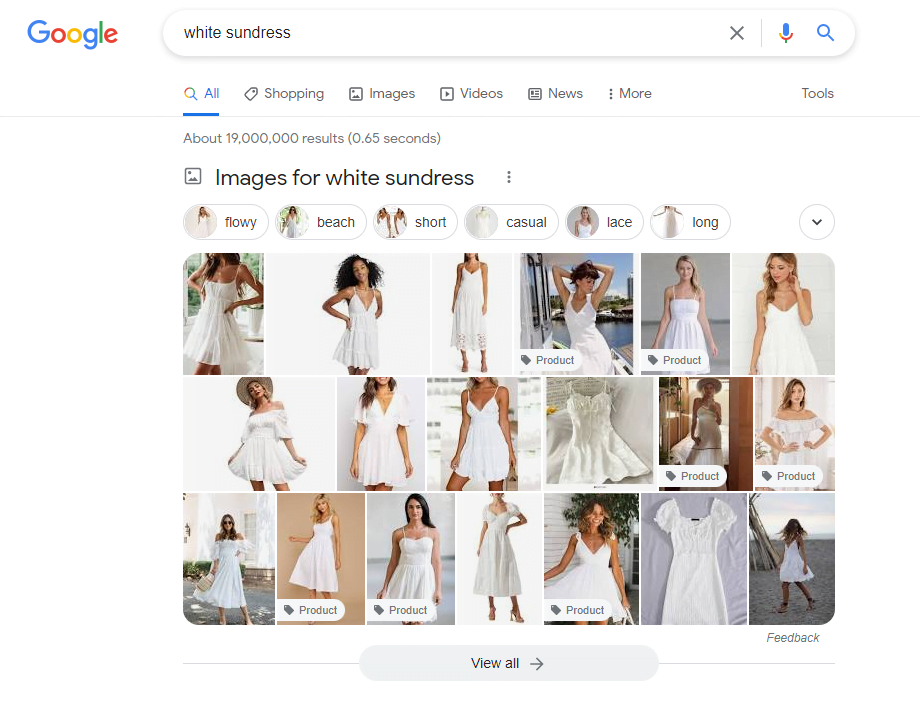
Today, almost 40% of Google's search results are images. Also known as alt text or alt description, an alt tag is a handy resource that can help land your images on search engine results pages (SERPs). It does this by:

That means that alt tags have implicit and explicit benefits for your website's SEO. They are especially important in achieving the following:
Why should you care about seeing your images in SERPs?
While most results on Google are still in textual form, studies say that people might benefit more from visual information. In fact, 85% of those who shop for clothing or furniture prefer visual information to text, when searching. Similarly, 59% of users believe visual information is more important than text.
The human brain can process images in as short as 13 milliseconds. During this time, we can also already identify these images. So seeing your pictures in Google will boost your brand recall for website visitors, while helping you gain more visibility on SERPs.
In Australia, about 1.3 million live with a print disability. This makes them unable to read print, due to a number of reasons.
Screen readers present digital information to people who can't easily access it. There are two main ways they are used: by turning text into speech, or as Braille configurations.
However, it's not just visually impaired people who use screen readers. They are also helpful for people with learning and reading disabilities, or non-native speakers. And they are preferred by those who like to listen to content instead of reading it.
Using alt tags, people who use screen readers will better understand your content. Doing this will bring your website to whole new demographic markets. And also help ensure that your business stays accessible to everyone.
Finally, alt tags give your website visitors a more satisfying experience. If an image doesn't load and it doesn't have an alt tag, the image will have no function to serve.
Your alt tags should give detailed information about an image. This information should be enough to provide a visitor or a screen reader with the photo's physical attributes and context.
Take a look at this example.

A bad alt tag would stop at: “two kittens and yarn and a basket.”
On the other hand, a good alt tag would go beyond the obvious and right to details: “two kittens, one ginger and one black, in a basket looking at a blue ball of yarn.”
While alt tags need to be descriptive, that doesn’t mean they should be super long. Experts recommend keeping your alt tags less than 125 characters. Shorter alt tags make it easier for Google to index and display your description. Also, screen readers usually stop reading at 125 characters.
A good alt tag isn’t only descriptive and concise, it’s also accurate and specific. This means that your description should provide the proper context for the photo.
Consider this photo, for instance.

A bad alt tag would describe this photo as “a basketball player holding a trophy in a stadium with fans.” Now, why is this bad when it’s descriptive and doesn’t go beyond 125 characters?
The answer is simple: it doesn’t provide the relevant context to this photo. A good alt tag for this photo would be: “Stephen Curry of the Warriors holding Finals MVP trophy in Chase Center, San Francisco.” It’s good because:
Finally, speaking of keywords, make sure you use them sparingly in your alt tags. Keyword stuffing might take you beyond the character limit and also sacrifices readability. Additionally, Google might penalise your website for going overboard on keywords.
iVersion can help you revamp your current SEO strategies to ensure they follow industry best practices, starting with your alt tags. See what white hat techniques can do for your website ranking today. Contact us here.
Get the Right People to Manage your IT
Sign Up and Stay Informed